Admettons-le, les campagnes emailing peut faire peur à plus d’un. Vous vous lancez corps et…
Gmail devient responsive
Google a annoncé la prise en charge des messages en responsive sur Gmail et Inbox.
Jusqu’alors Google ne prenait pas en compte les spécificités CSS Media Queries. On avait donc des emails peu lisibles avec des liens de petites tailles, des images trop grandes…
A partir de maintenant, Google va permettre à vos emailing de s’adapter parfaitement à tous types d’écrans. Sa mise à jour prévoit ainsi d’améliorer l’expérience utilisateur en prenant en compte les medias queries, et le style CSS que l’on retrouve dans le code HTML. Les boutons seront plus grands, ainsi que les liens, et la largeur des textes et des images seront adaptés. Ces dernières particularités permettront d’avoir un affichage idéal des emails sur les petits écrans. Les campagnes emailing s’en trouveront donc plus efficace !
Testez l’éditeur responsive de la plateforme emailing MDWorks
Bien que cette évolution soit importante, cela ne fait pas tout ! Il faut que vos messages soient créés en responsive. Avec l’éditeur de la plateforme emailing MDWorks, vous avez la possibilité de créer des emailings adaptés à cette technologie. Inutile de partir de zéro, vous pouvez choisir un template responsive pour démarer.
Par un système de « drag and drop », vous créez des blocs d’images, de textes qui s’adapteront automatiquement selon l’écran de votre prospect.
Ediware propose plusieurs modules essentiels pour mettre en place un email responsive de qualité.
La possibilité notamment de masquer certains blocs lorsque votre message s’affiche sur de petits écrans. En effet, quand vous imaginez votre emailing, vous le créez sur une largeur d’affichage de 1024 pixels (écran d’ordinateur), lorsque votre email responsive passe sur des écrans de taille inferieur (480, 320 pixels), certains blocs d’image ou de texte rendent alors votre message moins attractif.
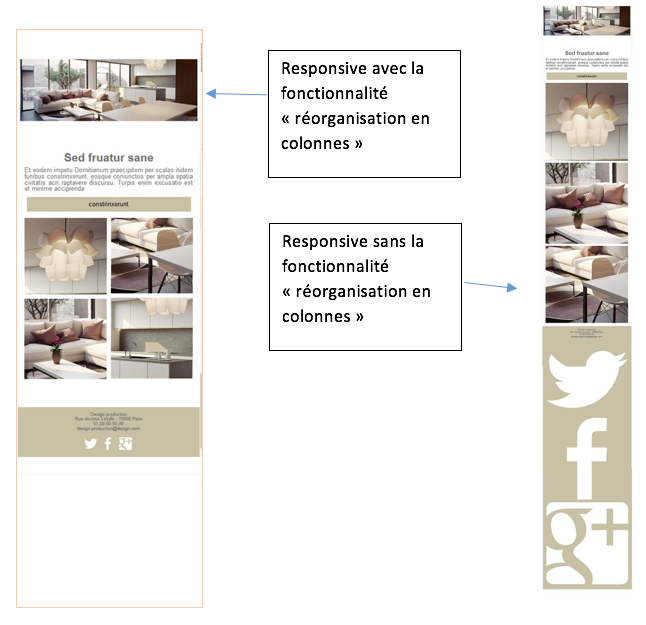
De plus, vous pouvez gérer le placement en colonnes ou non de vos éléments. Quand deux éléments se trouve sur une même ligne, le passage sur petit écran les mets automatiquement l’un en dessous de l’autre. Avec cette fonctionnalité vous pouvez supprimer la réorganisation en colonne.
Ainsi, notre éditeur vous offre la possibilité de gérer la visibilité de vos blocs afin d’avoir un message optimal sur tous les supports !




Comments (0)